webコーダーの勉強コラム

初めまして、webコーダー兼フロントエンドエンジニアのコーダー太郎です。
Web業界に入って、早10年!
HTML、CSS、javascript、PHPなど多くのこと学んで勉強してきました。
しかしweb業界は常に新しい知識や技術がどんどんと出てきます。
その知識、技術を取得すべく、日々勉強の毎日。
気が付けば、web業界の渦に飲み込まれ、流されています(-_-;)
そこで自分の中にある知識、技術を整理する為、今よりも積極的に新しい知識・技術を見つけ、取得するためにも初心に立って、HTML、CSS、javascript、PHPなどの基礎について、書いていこうかと思います。
第一回目の今回は、webサイト(HP)とは何かについてです。
webサイト(HP)とは何か
誰もが日常の中で、インターネットを通じてwebサイトは観覧しているはずです。
ですが、いざwebサイトについて説明しろと言われたら、なかなか難しいですよね。
日常の中で、ただただ自然に観覧しているだけではwebサイトの意味やどのような仕組みなんて気にもしないですから。
で、本題のwebサイトとは何かということですが、
webサイトとは、インターネット上にある特定のドメイン名の下にある複数のwebページの集合体となりますが、これだけは何のこと分からないので、もう少し分かりやすく言い換えますと。
インターネット上で観覧できる一冊の本みたいモノです。
その一冊の本(webサイト)を作り、インターネット上に載せるためには、色々な技術が必要になってきます。
その一部が上記でも述べたHTML、CSS、javascript、PHPといったモノになるわけです。
これらの技術を駆使して、一冊の本(webサイト)のページを作ったり、文章を書いたり、装飾しり、ページ内の文章や画像などにアニメーション(動き)を付け加えたりします。
webサイト(HP)の仕組み
上記でも少し触れましたが、ここからはwebサイトの仕組みについて、もう少しだけ詳しく述べていきます。
通常、webサイトを観覧する際、Google Chrome、Internet Explorer、safariなどのwebブラウザ使用しますよね。
各ブラウザの検索欄から任意の検索ワードを使い、該当のwebサイトを見つけ、観覧するわけですが、ただwebサイトを作ったとしてもインターネット上では存在せず、ブラウザで検索しても見つけることは出来ません。
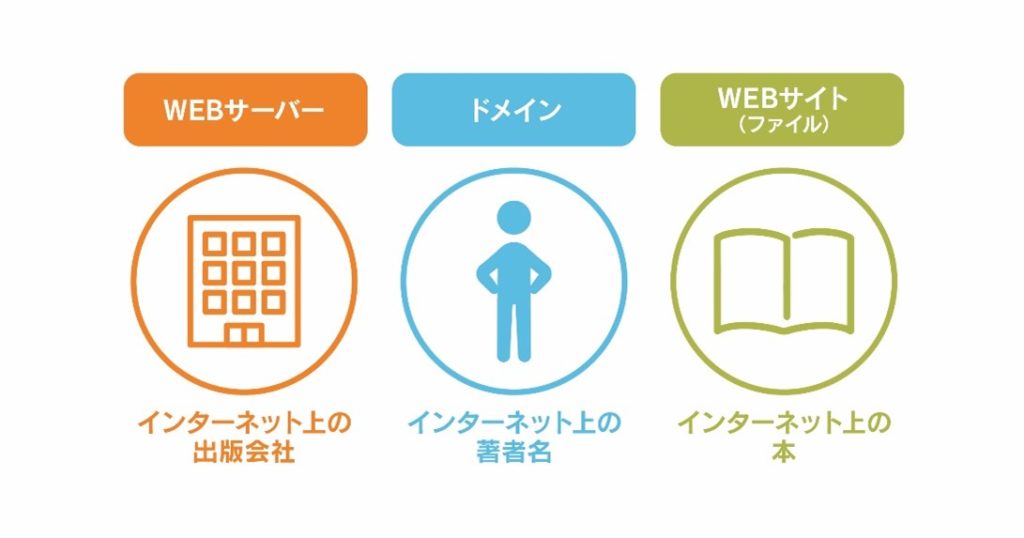
インターネット上でwebサイトを載せるためには、webサーバー、ドメインが必要になってくるからです。
サーバー(webサーバー)とは、webブラウザにたいして、作ったwebサイトの表示を提供するサーバーコンピューターのこと。
ドメインとは個々のコンピューターを識別し、接続先をしている指定するための名称となります。
簡単に言いますと

Webサーバーは、出版会社
ドメインは、着者のペンネーム
WEBサイトはインターネット上の本
といったイメージに置き換えることができます。
webサイトをインターネット上に表示させるためには基本的にはwebサーバーを提供している会社と契約し、ドメインを取得する必要があるわけです。
webサーバー会社の例
- Xserver
- さくらのレンタルサーバー
- ロリポップサーバー
などがあります。
会社によって、その会社が提供しているサービスによっては、使える機能に制限があったり、セキュリティ対策、価格などに差がありますので、ご自身で確認してください。
ドメイン取得サービス提供している会社の例
- ムームードメイン
- お名前com
- Xserverドメイン
サーバー会社と契約し、ドメインを取得、作ったwebサイトのファイルをサーバーにアップロードすることでインターネット上に表示されます。
webサイトで使われる言語について
ここまでは、インターネット上でのwebサイトの表示についてでしたが、ここからweb自体の仕組みについてです。
webサイトに必要になってくるのはHTML、CSS、javascript、PHPですが、各それぞれのwebサイトのマークアップ言語について述べていきます。
- HTMLとは、webページを作成するために開発された言語
- CSSとはwebページのスタイルを指定するための言語
- javascriptとはwebページにて複雑な機能をできるようにするプログラミング言語
- PHPとは動的なwebページを生成することができるプログラミング言語
それぞれ、プログラミング言語を駆使してwebサイト作り上げていくわけですが、
これだと、よくわからないと思うので、もう少しそれぞれの役割を簡単に説明すると
HTMLは、本そのもの(紙、表示、ページ、文章)を作る役割があります。
CSSは、本(紙、表示、各ページ、文章などに)に色などの装飾施す役割があります。
Javascriptは、本(飛び出す絵本などのような動きのある本)に動きを付け加える役割があります。
PHPは、本に対して特殊な動き(人やタイミングによってページの装飾などが変わる)のあるページ作る役割がある。
これらを組み合わせることで、自由度の高い自分オリジナルのwebサイトが作れるわけです。
次のコラムからは、それぞれのプログラミング言語ごとに書き方や便利ツール、などについて書いていこうと思います。
最後にコーダー太郎はデザインが出来ないので、このコラムにはデザインについてはかなり省かせていただいています。しかし、webサイト作る上では、webサイトの完成形のデザインがあると作りやすくなります。
コーダー太郎