HTMLについて

こんにちは、webコーダー兼フロントエンドエンジニアのコーダー太郎です。 前回に引き続き、web業界の知識・技術について書いていこうと思います。
第二回目の今回は、HTMLについてです。
前回も少し触れましたが、HTMLはwebページを作成するために開発された言語であり、webサイトを作る上での骨組みとなっており、欠かせない言語です。
HTMLとは
HTMLはHyperText Markup Languageの略で、インターネット上で公開されているwebページのほとんどはHTMLで作成されています。
HyperText(ハイパーテキスト)とは、ハイパーリンクを埋め込むことができる高機能なテキストのこと指し、ハイパーリンクというのは下線の付いたリンクテキストを指します。
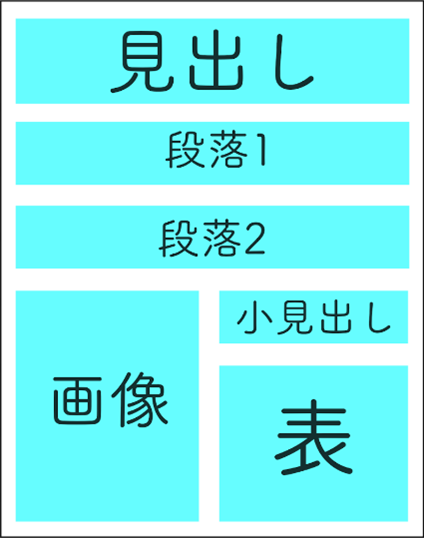
Markup(マークアップ)とは、文章の各部分がどのような役割(例えば、見出し・段落・表など)を持っているかを分かるように示すことです。その際に使用されるのがHTMLタグです。

文章内の各部分の役割がどのような役割なのかをHTMLタグで示し、明確にすることでGoogleなどの検索エンジンがwebページの構造(文章構造)を把握して解析したり、google chromeなどのブラウザがwebページ内の要素(文章内の各部分の役割)の意味を理解して閲覧しやすいように表示することが可能になり、コンピュータがその構造を理解できるようになります。

HTMLタグについて
ブロックレベル要素とインラインレベル要素
HTMLタグにはブロックレベル要素とインラインレベル要素に分けられます。
ブロックレベル要素は、見出しや段落など文章を構成する要素で一つのかたまりと認識される。
例えば:divタグ・h1~h6タグ・pタグ・ulタグ・olタグなど、インラインレベル要素は主にブロックレベル要素内で文章の一部として使われます。
例えば:brタグ・imgタグ・inputタグなど
HTMLタグの記述の仕方
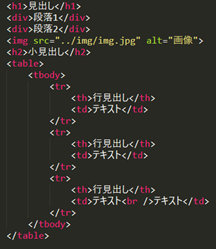
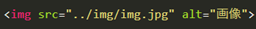
HTMLタグは、一部を除いてほとんど開始タグと閉じタグがあり、その開始タグと閉じタグの間にテキストを書いていくのが基本的な形となります。画像2で見て分かるように開始タグは、アルファベットを<>で閉じています。閉じタグは開始タグの<>に対して、アルファベットの前に/が付きます。
記述の仕方が例外なHTMLタグ
この形と例外なのがbr(改行)タグ、link(リンク)タグ、img(画像)タグなどです。
これらのタグは、閉じタグが存在しません。
brタグ

HTMLタグの改行タグは、文章の中で改行させたい箇所に対して、<br />を挿入します。
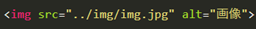
imgタグ

HTMLタグの画像タグは、ファイルから画像を呼び出すことができます。
src=”この中に画像が格納されているファイルのパス(ファイルがどこにあるのか)を記述します。”
その際のファイルのパスは相対パスか絶対パスで記述する必要があります。
相対パス
今のいる場所(階層)を基準にしてファイルがどこにあるのかを示します。
絶対パス
URLでページを指定して、ファイルがどこにあるのかを示します。
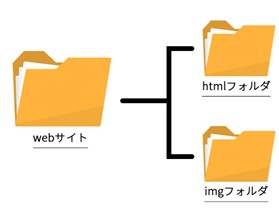
ファイルの格納場所について上の画像の相対パスで説明しますと、img.jpgという画像ファイルがimgというフォルダに格納されており、イメージタグが記述されているフォルダ(img.html)はhtmlフォルダに格納されています。

今いる場所(階層)を基準にしてファイルがどこにあるのかを示します訳ですからこの場合、イメージタグが記述されている。ファイル(img.html)の場所(階層)を基準にします。

img.jpgは、img.htmlファイルの一つ上の階層のimgフォルダに格納されています。
今いる(階層)の一つ上にあるフォルダ内にファイルがある場合は../img/ファイル名となります。
二階層上にあるフォルダに目的のファイルがある場合:../../フォルダ名/ファイル名
一階層上に目的のファイルがある場合:../ファイル名
二階層上に目的のファイルがある場合:../../ファイル名
同じ階層に目的のファイルがある場合:ファイル名
同じ階層内でフォルダに目的のファイルが格納されている場合:/フォルダ名/ファイル名
となります。
絶対パスは、URLを基準としているので、https://〇〇.com/img/img.jpgといった形になります。
他にもmetaタグ、inputタグ、hrタグなどが閉じタグがありません。
HTMLタグの種類
ここからは、よく使われているHTMLタグの種類と説明を一部紹介します。
| htmlタグ | HTML文章の構造を定義するタグ。 <!DOCTYPE>を除くその他のすべての要素は、htmlタグの中に配置。htmlタグの子要素として直接配置できるのは、headタグとbodyタグのみ。 |
|---|---|
| headタグ | titleタグ(そのwebページのタイトル)やmetaタグ(その文章に関する情報)やlinkタグ、scriptタグなどの別ファイルを呼び出し、読み込ますといったヘッダー情報を入れる。 |
| titleタグ | そのwebページのタイトルを示す。 headタグ内に入れる。 |
| metaタグ | そのwebページに関する情報を指定してブラウザや検索ロボットに知らせるためのタグ。 |
| linkタグ | 別のファイルを呼び出し、文章に読み込ますためのタグ。 |
| scriptタグ | 文書中にjavascriptやVBScriptなどのスクリプトを埋め込むためのタグ。 |
| styleタグ | スタイルシートを記述するためのタグ。styleタグ内にcssが記述をすることで、その文章にスタイルがあてることができる。 |
| bodyタグ | bodyタグ内には、実際にブラウザに表示される文章の本文を入れる。 |
| navタグ | リンクナビゲーションであることを示す。 リンクナビゲーションは、webページの上部にあるリンク群を指す。 |
| sectionタグ | webページ内のその部分が一つのセクションことを示す。 セクションとは、文章の一部分となり、意味や機能のひとまとまりのこと、本で言えば、章のこと指す。 |
| articleタグ | 内容が単体で完結するセクションであることを示す。 タグの間には、ブログなどの記事の内容を記述することになります。 |
| asideタグ | その部分がwebページ内の補足情報のセクションであることを示し、主にサイドバーなどに使われる。 |
| divタグ | divタグ自体では、特に意味を持っておらず、divタグで囲まれた範囲を一つのまとまりとして表せる。 |
| h1~h6タグ | 文章の見出しのこと指します。h1が最上位の見出しでh6が最下位の見出しとなる。通常、h4までしか使わないと思われる。 |
| pタグ | pタグで囲まれた部分は一つの段落であることを示す。 pタグで囲まれている文章を改行させたい場合は、brタグを使用。 またpタグ内は、原則インラインレベル要素のタグのみ使用可能。 |
| ulタグ | 順序のないリストであることを示す。 ulタグ内には原則liタグ入れることが必要。 |
| olタグ | 順序のあるリストであることを示す。 olタグ内には原則liタグ入れることが必要。 |
| liタグ | リスト一つ一つの項目であるを示す。 ul・olタグ内に入れることでリスト内のリスト項目としての役割を担う。 |
| tableタグ | テーブル(表)であることを示す。 テーブルの基本構造は、tableタグ内にtrタグで横一行を定義して、その中にthタグやtdタグでセルを定義します。 |
| tbodyタグ | テーブル(表)のボディ(本文)部分であることを示す。 テーブル本体となる行のグループを表す。 |
| trタグ | テーブル(表)の横一行を示す。 trタグ内にはthタグやtdタグが入る。 |
| thタグ | テーブル(表)の見出しセルを示す。 |
| tdタグ | テーブル(表)のデータセルを示す。 |
| dlタグ | 定義・説明リストであること示す。 dlタグの基本構造は、dlタグ内に定義・説明される言葉をdtタグに、それに対する説明をddタグに入れる。 定義用語や名前・何かの説明に使用する。 |
| dtタグ | 定義・説明される文字を示す。 |
| ddタグ | dtタグに入っている文字の説明であること示す |
| aタグ | リンクであること示す。aタグで囲んだ範囲がリンクとなる。 |
| figureタグ | 文章の本文から参照されるようなイラスト・図・写真などであること示す。 |
| imgタグ | 画像を表示させるタグ。 |
| brタグ | 文章内を改行させるタグ |
| spanタグ | インラインレベル要素で、spanタグで囲まれた範囲を一つのまとまりとして表せる。 |
| formタグ | 入力・送信フォームであることを示す。 formタグ内の構造は、inputタグ・selectタグ・textareaタグなどのフォームに必要な部品を配置する。 |
| inputタグ | フォームの構成する部品を作成するためのタグ。 |
| labelタグ | フォームの構成部品とその項目名を明確に関連付けるためのタグ。 |
| textareaタグ | フォームの構成部品で、複数行の入力フィールドを作成するためのタグ。 |
| selectタグ | フォームの構成部品で、セレクトボックスを作成するためのタグ。 selectタグ内にoptionタグを入れることで選択肢作ることができる。 |
| optionタグ | セレクトボックスに選択肢を指定するタグ。 optionタグを増やすことで、セレクトボックス内の選択肢が増える。 |
| buttonタグ | フォームの構成部品でボタンを作成するためのタグ。 |
| footerタグ | フッターであること示す。 |
これらの普段でもよく使うタグです。
この回では詳しい説明や記述の仕方を省き、一覧として紹介しました。
次のコラムでは、これらのタグを使用をしてタグの使い方などを説明していきます。






