絶対じゃない「色」と「レイアウト」の話

こんにちは、あったかくなってきたから自転車を復活させようとしてるWEBデザイナーのAoちゃんです。
皆さん、今日のこのコラムは何を通して見てますか?
パソコン、スマホ、携帯ゲーム機などなど。
今ではいろんな機械でインターネットを見ることができます。
webサイトはさまざまな画面を通して見られるので多様な環境に対応しないといけません。
紙面とは違い絶対がない世界、今日はそんなたくさんの環境に「適応するためのデザイン」の話です。
スマホにしかないデザインもある
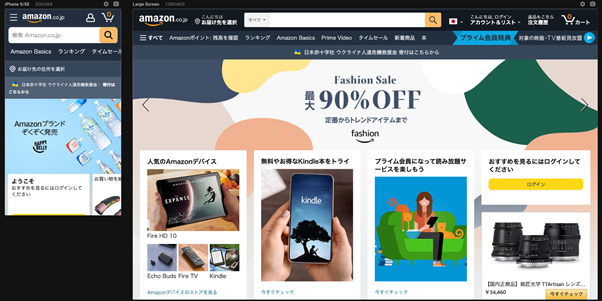
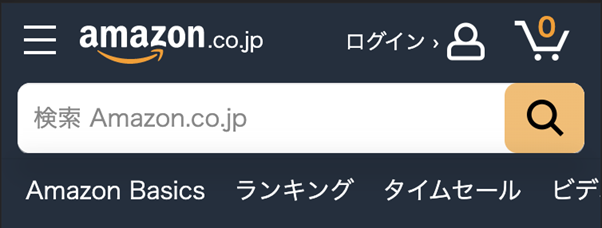
2010年あたりから急激に普及したスマートフォン(以下スマホ)によって今やwebサイトのほとんどはスマホで見られています。 ここで試しにスマホとPCのレイアウトの違いをamazonサイトを例にして見てみましょう。

普段、こうやって並べてみることがない人がほとんどだと思うのでこうやって比べると新鮮に感じる方もいるのではないのでしょうか。画面の幅が違うだけで一面の情報がずいぶん違いますね。
amazonなどの通販サイトは利用時の「注文のスピード」がポイントなので画面上部に大事な機能が詰まっています。

左上に前回のコラムで出てきた「ハンバーガーメニュー」、そして右上にカートとログイン情報へのアクセス。常にユーザーが注文を行う上で重要なボタンが表示されるようになってますね。
amazonではアプリが入ってない人のためにもこうしたブラウザで見ても「アプリと遜色のないデザイン」でサポートが強いのがいいですね。
さすがAmazonさん🛒
amazonのすごいところは専用の設計でのアプリがあるのに強制的にアプリのインストールを促さずにブラウザでも注文が行えるところです。このあたりの「アプリにしかできないこと」のお話はまたどこかで…
こういった形でPCではマウスを使っての操作。スマホでは指を使った「タッチ」での操作ができるのでPCとずいぶん違う狙いでデザインをされています。
いろんな顔を持つwebのレイアウト
いろんなデバイスでみられるのでレイアウトもたくさん考えないといけません。
そんな中でいつも頭にある考えは「レスポンシブデザイン」というwebならではのデザインの考え方です。このあたりに関しては最新の技術なのでまた詳しい話はどこかで。

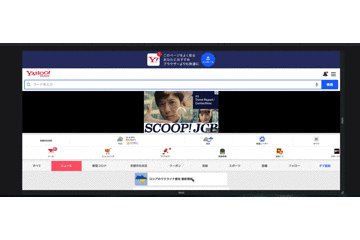
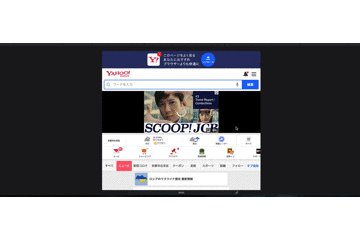
こんな感じで引き伸ばしたり、縮めたり。
どんな画面幅になってもレイアウトの比率をキープしながら対応できるのがレスポンシブデザインの魅力でもあり、私が常に意識していることです。
いろんな環境で見る分「これが絶対!」というレイアウトが存在しないのがwebデザインです。
では、どこでデザインを決定しているのか?というと、PC基準で最も普及している画面幅の1366pxという数値で再現される状態を基準に私はいつもデザインをしています。このあたりの画面幅の話はまたどこかで詳しく…
スマホにタブレットにPC…webサイトも時と場合に適した格好を
それぞれに適した格好って大事ですよね。
日常生活でも同じように使うシーンで私たちが服装等を変えるようにwebもその時に応じて姿を変えることが求められています。
レスポンシブの動きの画像の中にある程度縮めるとハンバーガーメニューが出てくるサイトがあります。

実はこのメニューの切り替えのようにコンテンツのデザインが変わるのがレスポンシブのキモだったりもします。
他にも画面幅に応じてコンテンツのレイアウトが切り替わることがありますが大きく変わるのは主にこの部分のサイトが多いです。
では、これはどこで切り替えを判断しているかというと、その切り替わる「画面幅」を決めているからです。この幅までは普通のメニューの表示、この幅からはスマホのメニュー表示です。みたいな感じである程度まで見られる画面に合わせて画面を着せ替えている感覚です。
表示端末によって表示やデザインを切り替えられるのもwebの強みです。
でも、切り替えられるからといっていきなり雰囲気を変えるのはあまりよくはありません。ユーザーが戸惑わないようにイメージを一貫してデザインをすることが何よりも大切です。
タブレット時の表示対応が少ない理由

画面幅でデザインを切り替えるのが魅力のレスポンシブですが、そのほとんどが「スマホかPC」という切り替え基準です。タブレットユーザーの方は表示はできているけど、なぜか画面にコンテンツがいっぱいにならなくて端まで移動をしないと見えないという経験をされた方は多いのではないでしょうか。
このタブレット対応の事例が少ない理由に関してはたくさんの理由があるのですが。個人的に考えられる理由としては
- PCでも近いサイズの幅のモニター環境がある
- タブレットの時のデザインを考えないといけないのでデザインコストが高くなる。
- PCとそんなに変わらない大きさや解像度のタブレットが出てきた
- 最近のスマホの中でもタブレットくらいの大きさのものがある。
等々…
正直考え始めたらキリがないのですがデバイスの多様化のおかげもあり、「どちらか」になってるサイトが多いです。
少数派というわけではないのですが、現代ではあまりにもたくさんの種類があるのでタブレットの時はPC表示にするというところがほとんどです。
レイアウト以上に保証ができない「色」の話

レイアウトにいろんなサイズがあるように、色にもたくさんの種類があります。
使うモニターやスマホによっても色味はずいぶん異なりますし、最近では「ブルーライトカット」や日照に応じた画面色の変更ができたりするものもあるのでなおさら絶対に再現はありません。
あくまで「イメージとして狙いにいく」という感覚なのでゆるーいコントラストや、色差が低いデザインをされたwebサイトが少ない理由はこういうことがあります。色数はできるだけ少なく、キーカラーとして印象を伝える部分を引き出してデザインするのが大事です。
見ている世界は一つだけじゃない
私たちがみている色は決して全員が全員同じ色で見えているわけではありません。

どんなに綺麗なグラフィックでも、どんなに美しい配色でも全員が同じように見えるわけではありません。私はいつもデザインをするときに色覚障害の人への色覚シミュレーションチェックを心がけています。
色が変わっても情報の伝わり方が変わっていないか、文字の背景のコントラストは読みづらくなっていないか。たくさんの人が見る分、考えることはいっぱいです。
できるだけいろんな人が同じ印象でコンテンツを楽しめるようにデザインを考える。それもデザインをする上で心がけていることの一つです。紙に比べて「絶対的な正解」のようなデザインは存在しませんが。それは様々な機器で見るからこそ、いろんな場面で伝えたいことや情報が欠けないように考えて作っているからです。違和感を透明にする、それもまたデザインでなせる魔法のようなものです。






