最初と最後こそ気が抜けないヘッダー、フッターの話

こんにちは、システムクリエイトWEBデザイナーのAoちゃんです。
WEBデザインをする中で緩急をつけるのは大事ですが、ヘッダーとフッターは一番力を入れてデザインをすることを心がけています。今日はそんなコンテンツを常に挟み続けるヘッダーとフッターの話です。
たかが文字列、たかがパンくずリスト…
「どうせ文字として出るんだから、そんなに気を使わなくていいでしょ」そう思ってはいませんか?
実はパンくずリストこそが最もサイトの使いやすさ、ユーザービリティを問われる一番基本のキと行っても過言ではないところです。
パンくずリストって??

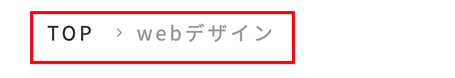
主にページの左上に表示されるこの文字列。見たことがある方はいますよね。
ユーザーが訪れたページで迷子にならないようにサポートするためのものです。童話「ヘンゼルとグレーテル」で道にパンくずが撒かれていたようにページの道標のような役割をします。
また、このようにページの構造を可視化しておくことでSEO対策にも有効と言われています。
テキストだからデザインじゃない?
そんなことはありません、自分も自分以外の誰かにもサイトの構造をわかりやすくする。
そのためのパンくず配置も飾りとかも、ちゃんとした「デザイン」のうちの一つです。
僕自身もデザインをしていて「えーっと、このページは。どこからだっけ…」と、自分も迷子にならないように配置をしています。
常に使うからこそ「ヘッダー」は心地よく
どのページにも常に表示され、ページの先頭を飾るヘッダー、メニュー
サイトの雰囲気を作るためにどうしても意気込みすぎて、気づけば肝心なコンテンツより目立ちすぎてしまうこともあります。
コンテンツで魅せるかヘッダーも含めて魅せるか。デザインの方向性にはよりますが、本質としてはサイトのナビゲーションをする場所だと私は考えています。だからこそヘッダーは「どこにいても見やすい案内所」の様に心地よいものになるように心がけてます。

サイトデザインで一番詰めないといけないところ
どんなページにも存在するヘッダーのメニュー。実は一番作り込むポイントの一つです。
このメニューの作りがサイトの構成、印象にも影響するのでデザインをする前に一番作り込む理由もその一つです。
今ではスマートフォンでも閲覧をしたりするのでPCで見た時、スマートフォンで見た時。両方のことを考えながらデザインをするので一番気が抜けない上に苦労をする部分です。
デザイン作成時にもどのページにも影響をするので「メニューのこの部分変えたい」って要望があると頭を抱えることもしばしば…
今ではスマホがwebサイトのスタンダード?
PCの表示の様に帯状にメニューが並んでいるのがほとんどだと思います。みなさんが見慣れたこの並びの感じです。

でも、これだとスマホで見るにはちょっと厳しい…

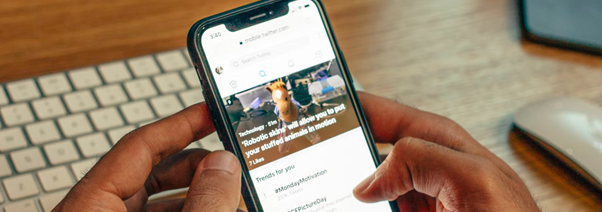
そんな中で生まれたのがこの赤で囲まれたところをタップするとメニューが開く「ハンバーガーメニュー」です。
見た目が3本線で挟まれている様に見えることから「ハンバーガー🍔」と呼ばれてます。可愛いですね。
今ではスマホでサイトを見ることが多くなっているのでPCでもこのハンバーガーメニューをメニューデザインとして採用しているところが増えてきています。

確かに、このサイトのデザインだとビジュアルや写真が帯で表示されるよりもスッキリしてダイナミックに見えますね。
でも、「ハンバーガーを一度押さないとメニューが見えない」という点ではPCでも使うのが必ずしも正解とは言えません。ターゲットに合わせてデザインをしていくことが何よりも大事です。
ヘッダー、メニューはばっちり!!でも足元まで、ちゃんとしていますか?
自分でも言われるとドキッとするタイトルです。ヘッダーと同じくフッターも、もちろん気が抜けない大事な部分です。ページの最後尾にあたる「フッター」はヘッダーと同じく時間をかけて作る気が抜けないポイントの一つです。
おしゃれは足元から
ヘッダーが案内所とすればフッターは屋上展望台のようなものと私は考えながらデザインしてます。
よくあるヘッダーのメニューボタンでこういう風に展開するものがありますよね。

こんな感じでマウスオーバーをしたり、タップをして動きで魅せられるのはやっぱり先頭を飾るヘッダーメニューならではのデザインです。 しかし、 フッターまでこんな感じの同じデザインでいくのはちょっと飽きてしまうというか、くどくなってしまいますよね。ページの終わりに位置するからこそフッターは主にサイトの構成を「俯瞰して」見せる役割をする様にデザインをしてます。

こんな感じで、全ページを見られる様にすることでどんなページがあるのかを見せる様にデザインをすることが多いです。
もちろん、デザインによってはフッターがないところもあったり。簡素にしたりロゴのみ置いたりとデザインによって構成は変化します。
足元まで一貫して繋がりのあるデザインにする。当たり前のことですが、そこがデザイナーとして力を入れてるところの一つです。
全てが繋がって心地よさにつながる様に
ここまでのお話の中でこの三つがしっかりとつながる様にデザインする時に私が一番気をつけていることです。
メニューで行きたい場所に案内をして、パンくずでどこにいるかを確認できて、フッターでどのページからリンクしているかを確認できる。
当たり前の様に見えますがこれが自然に感じることができるのはこの三つにデザインの中で一番力を入れているからこそです。
たった三つですがこれらを固めるだけでサイトの使いやすさ、見やすさは向上します。
今回のこのコラムを通してこれからweb制作をされたり、デザインをされる方へのサポートになったり。webサイトの楽しみ方や見方がちょっとでも増えてもらえれば嬉しいです。
WEBデザイナー Aoちゃん